As part of the design of institutional websites, Digiwin worked with the Loire-Atlantique Department (44) in a project to redesign some twenty sites and its 3 mobile applications. But beyond the redesign project, this project brings together other aspects: human and collaborative approach, accessibility, mobile access and design system.
Find out more about the project and its various challenges in this article.
Context and ambition of the Loire-Atlantique department’s project: to be closer to citizens and improve accessibility
In 2018, the Département de Loire-Atlantique launched a major project. Its initial ambition? To evolve the design and editorial line of its 15 public sites aimed at Loire-Atlantique residents. With this in mind, interviews conducted with volunteer residents (in Nantes, Clisson and Châteaubriant) identified certain areas for improvement: modernizing (content and form) and making all sites accessible.
On the basis of this collection, the Department wanted to go beyond these elements and further develop its sites to make them more visual, more accessible and easier to contribute to.
It was in this context that Digiwin was asked to respond to these challenges. Project objectives:
- Build a design system using the UX/UI method to homogenize and unify sites,
- Improve the search engine (based on Jalios V10),
- Mobile-first design for mobile access,
- And above all, to redesign all our sites to make them accessible.
To improve information and services dedicated to the disabled, the Département has taken advantage of this redesign to create a new website dedicated to the disabled.

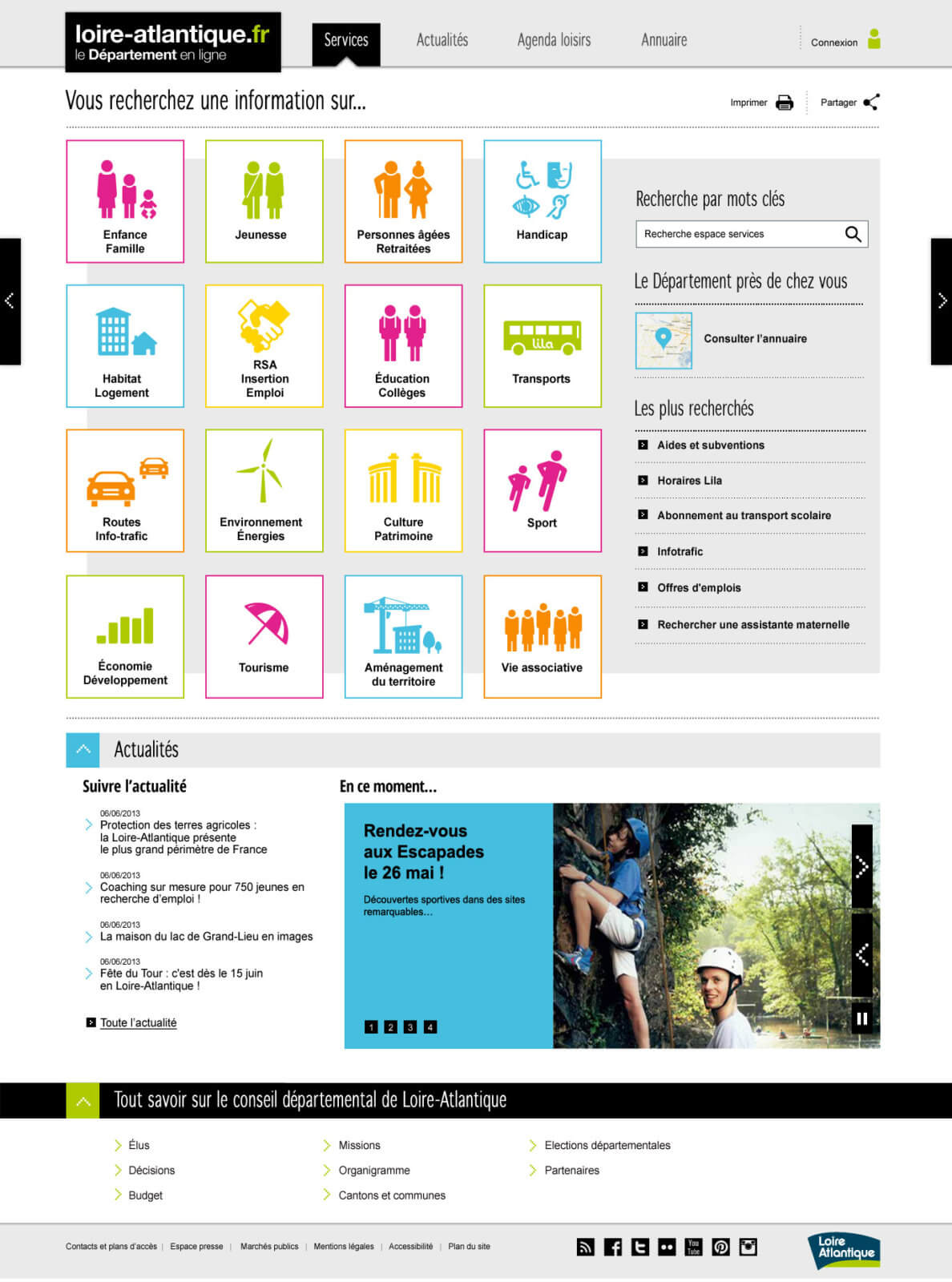
Former visual of Loire-Atlantique website
Adapted methodology: towards agility and the Design System
Once the technical architecture of the various sites had been analyzed, issues specific to the project emerged. The project then took a new turn, both in terms of methodology and the technical aspects initially proposed.
In response, the project was reoriented along the following lines:
- 1st issue : With such a large scope, how could the project be carried out smoothly and efficiently?
Reorientation adopted: The customer and the Digiwin team decided to start the project with the department’s main site, then roll out the rest of the redesign to the remaining sites.
- Issue2: How to build a stable, duplicable interface as easily and intelligently as possible?
Reorientation adopted: To deploy the system in a harmonious, structured way, the chosen strategy was to build a Design System taking accessibility issues into account.
In the following article, we take a closer look at the redesign project, which meets both the initial needs and the new issues encountered.