Often overlooked, a collaborative platform designed without UX/UI from the outset penalizes the user journey and therefore adoption. So what are the key elements to boosting collaborative practices? In this article, we outline 9 UX/UI practices that are essential for optimized platform use.
Intro: Did you say UX/UI?

First of all, let’s review the definition of UX and UI:
- UX (User Experience): this is the design of user journeys, from the user’s point of view. The starting point is an in-depth study of users, using a range of design tools (personae workshop, empathy map, user map journey, etc.). Then it’s a matter of thinking through the “articulation of pages” and the “expected functionalities” in a user-centric approach. In short, a good UX guarantees an optimized user journey that precisely meets the user’s need to navigate the platform.
- UI (User Interface): this is the design of the interface that serves the user experience. Consistent with the UX proposal and project positioning, the aim is to orchestrate all interactions and content in an intuitive and comfortable way. For example, it is thanks to the UI that the placement, shape and color of elements are defined.
Properly coordinated, UX and UI will enable your employees to navigate the platform more easily: to find what they’re looking for, to encourage contribution, to make reading a pleasure… This applies to everyone involved in the platform: administrators, contributors, end-users…
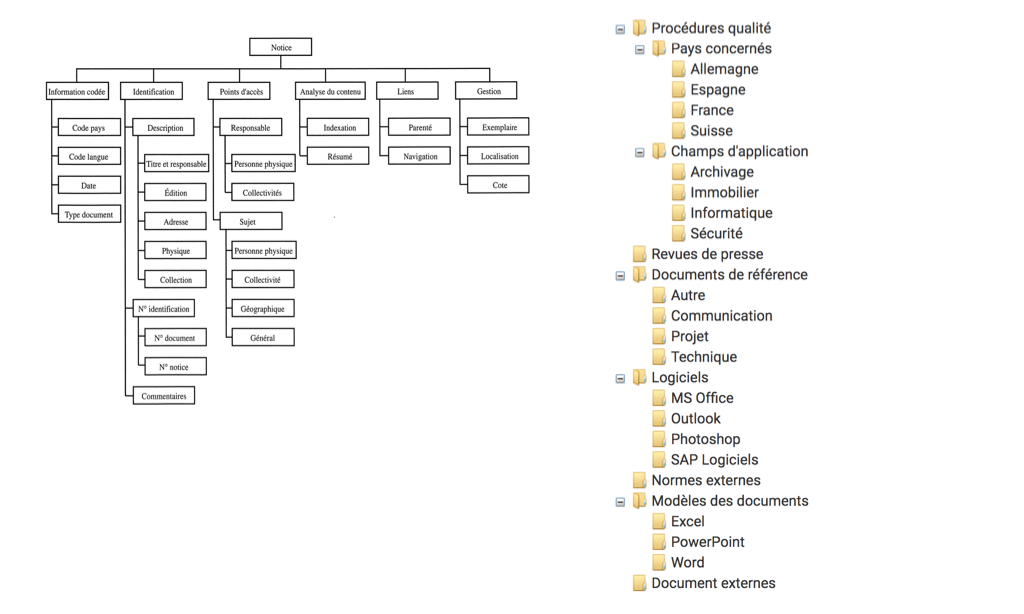
1. Organize your tree structure in empathy with your employees
It’s essential to think of a tree structure from the point of view of its users, and obtain a more intuitive tree structure. Below, the first tree structure is designed around a “positioning/organization” axis that can be distant from its users. The second, on the other hand, is organized by type of content, usage or project: closer to the day-to-day life of your employees.
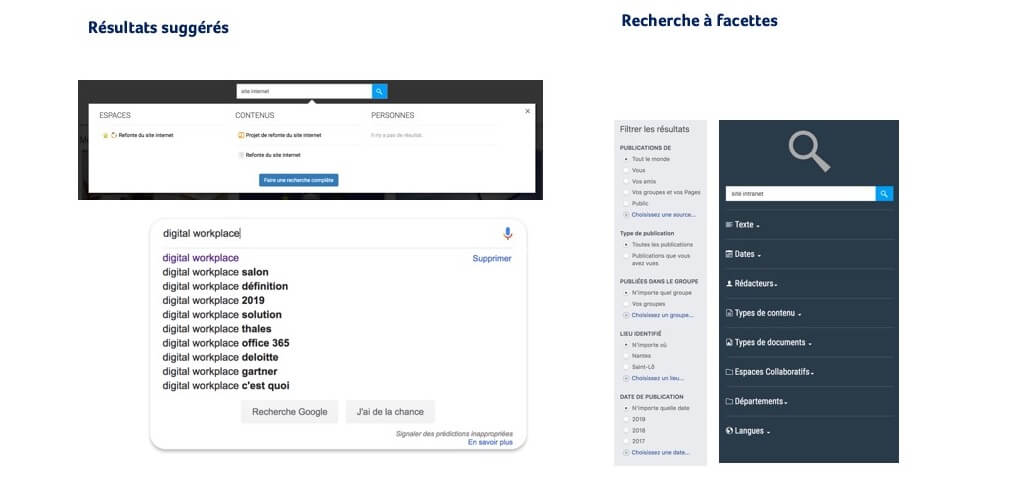
2. Making search intelligent
Today, over 50% of Internet users’ searches are carried out via the search engine. That’s why we recommend, at the very least, offering “suggested results” to make the search quicker and clearer. At best, offer a “faceted search” with the possibility of sorting content using advanced criteria.
3. Profiler from the home page
Each user has his or her own needs, and therefore access to different content. Customize your home page and recurring navigation zones (header, sidebar…) to adapt the user path to your targets according to the different services, hierarchical levels or geographical zones to which they belong. Content will be more relevant to them.
4. Customize features
Just like the home page, the user must make the tool his or her own. The collaborative platform thus becomes personal, increasing interaction.
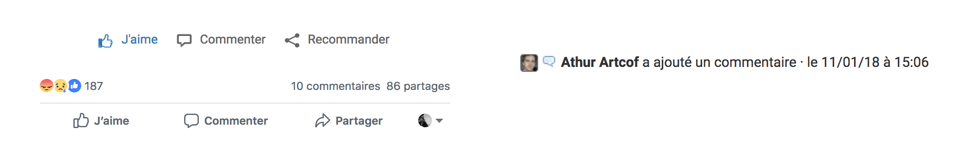
5. “Authorize content
When your platforms are open to contributions, it’s essential to insert the author’s name in publications (as you can see at the bottom of this article). The benefits are manifold:
– Make other people’s work visible,
– Open up feedback,
– Identify employees’ expertise and interests,
– Encourage contribution on the collaborative platform.
6. Allow the community to react
A true corporate social network, collaborative platforms can enhance interaction by allowing users to “react”. In this way, your collaborators can get concrete feedback on their contributions and modify content if necessary, confirm a given direction or galvanize sharing…
7. Open chat channels
Whether you’re a duo or a group, you can open conversation channels according to the need for exchange (projects, topics of interest or group work). Exchanges can be easily retrieved as they are centralized (and not scattered like e-mails).
Information will be disseminated faster and more dynamically, encouraging both formal and informal exchanges.
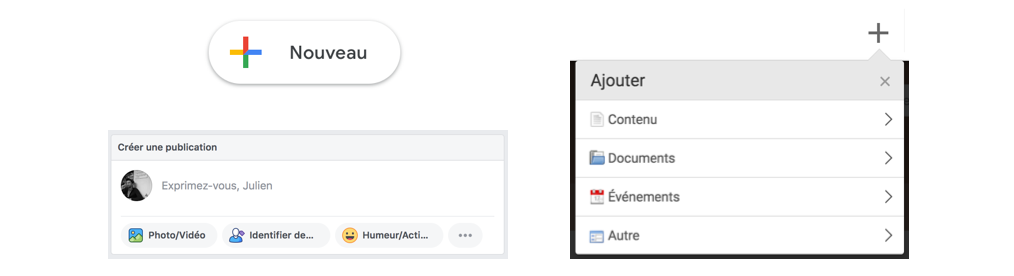
8. Simplify contribution
To encourage frequent use of the platform, make access to the contribution as simple and ergonomic as possible. This makes it easy for users to find their way around the many functions available.
9. Notify the activity to create an emotional bond
Keeping up to date with the “life of the platform” through notifications helps build employee loyalty. Gather activity feedback in a single location, easily visible with a particular typography or icon notifying of news.
10. Adjusting for better adaptation
Don’t forget that the UX/UI is (co-)built during the design phase. However, it is advisable to adjust a few elements before the official launch during a so-called “pilot” phase. Among other things, this phase will enable you to “test usage in real-life conditions”.
But the same applies to the post-launch phase, once “mass use” of the platform has been achieved by all your employees. Feed back and capitalize on REX (feedback from experience) to improve the collaborative platform.
Later, we advise you to adjust your organization’s new business needs and processes to the use of the platform. At best, anticipate future ones.