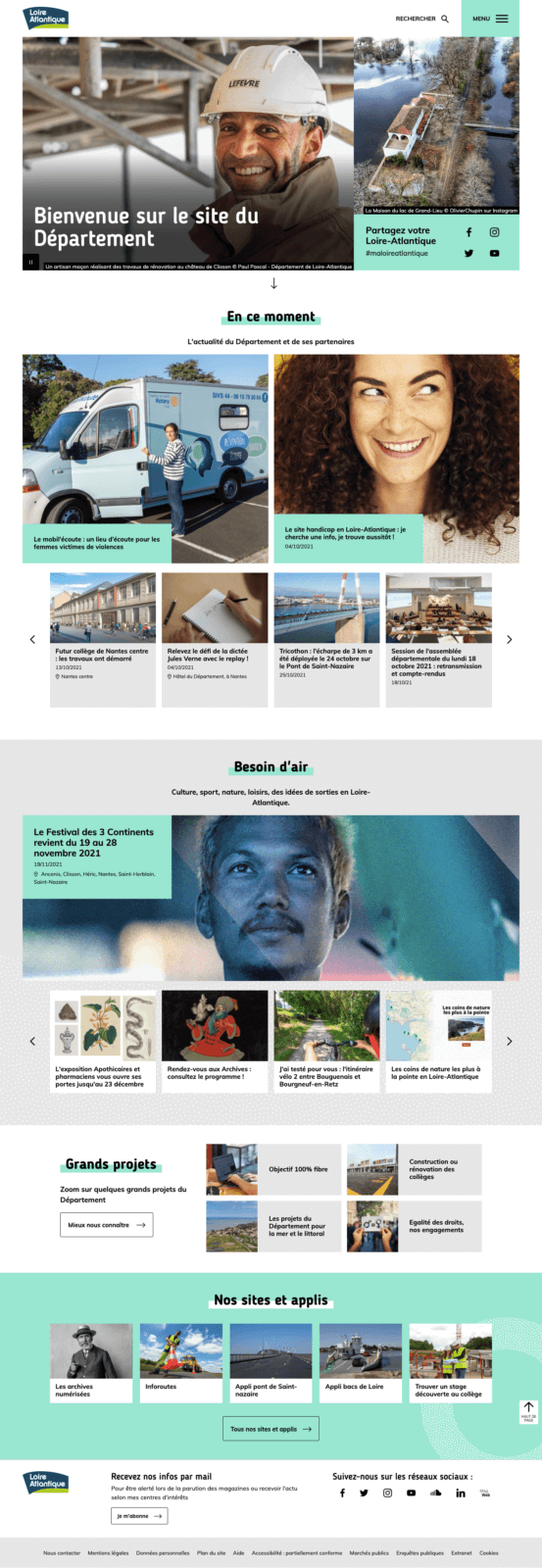
Dans le cadre de la conception de sites internet institutionnels, Digiwin a accompagné le Département de Loire-Atlantique (44) dans un projet de refonte d’une vingtaine de sites et de ses 3 applications mobiles. Mais au-delà du projet de refonte, ce projet réunit d’autres aspects : approche humaine et collaborative, accessibilité, accès mobile et design system.
Découvrez à travers cet article le projet et les différents enjeux qui le composent.
Contexte et ambition du projet du Département de Loire-Atlantique : être plus proche des citoyens et améliorer l’accessibilité
En 2018, le Département de Loire-Atlantique a lancé un projet d’envergure. Son ambition initiale ? Faire évoluer le design et la ligne éditoriale de ses 15 sites publics à destination des habitants de Loire-Atlantique. Dans cet élan, des entretiens menés avec des habitants volontaires (à Nantes, Clisson et Châteaubriant) ont permis d’identifier certains axes d’améliorations : moderniser (fond et forme) et mettre en accessibilité tous les sites.
A partir de ce recueil, le Département a souhaité aller au-delà de ces éléments recueillis pour faire d’avantage évoluer ses sites afin de les rendre plus visuels, plus accessibles et plus faciles à contribuer.
C’est dans ce cadre que Digiwin a été sollicité pour répondre à ces enjeux. Les objectifs du projet :
- Construire un design system avec la méthode UX/UI pour homogénéiser et unifier les sites,
- Améliorer le moteur de recherche (basé sur Jalios V10),
- Concevoir dans une logique de Mobile First pour disposer d’un accès mobile,
- Et surtout, repenser l’ensemble des sites pour les rendre accessibles.
Pour améliorer l’information et les services dédiés au handicap, le Département a profité de cette refonte pour concevoir un nouveau site dédié au handicap.

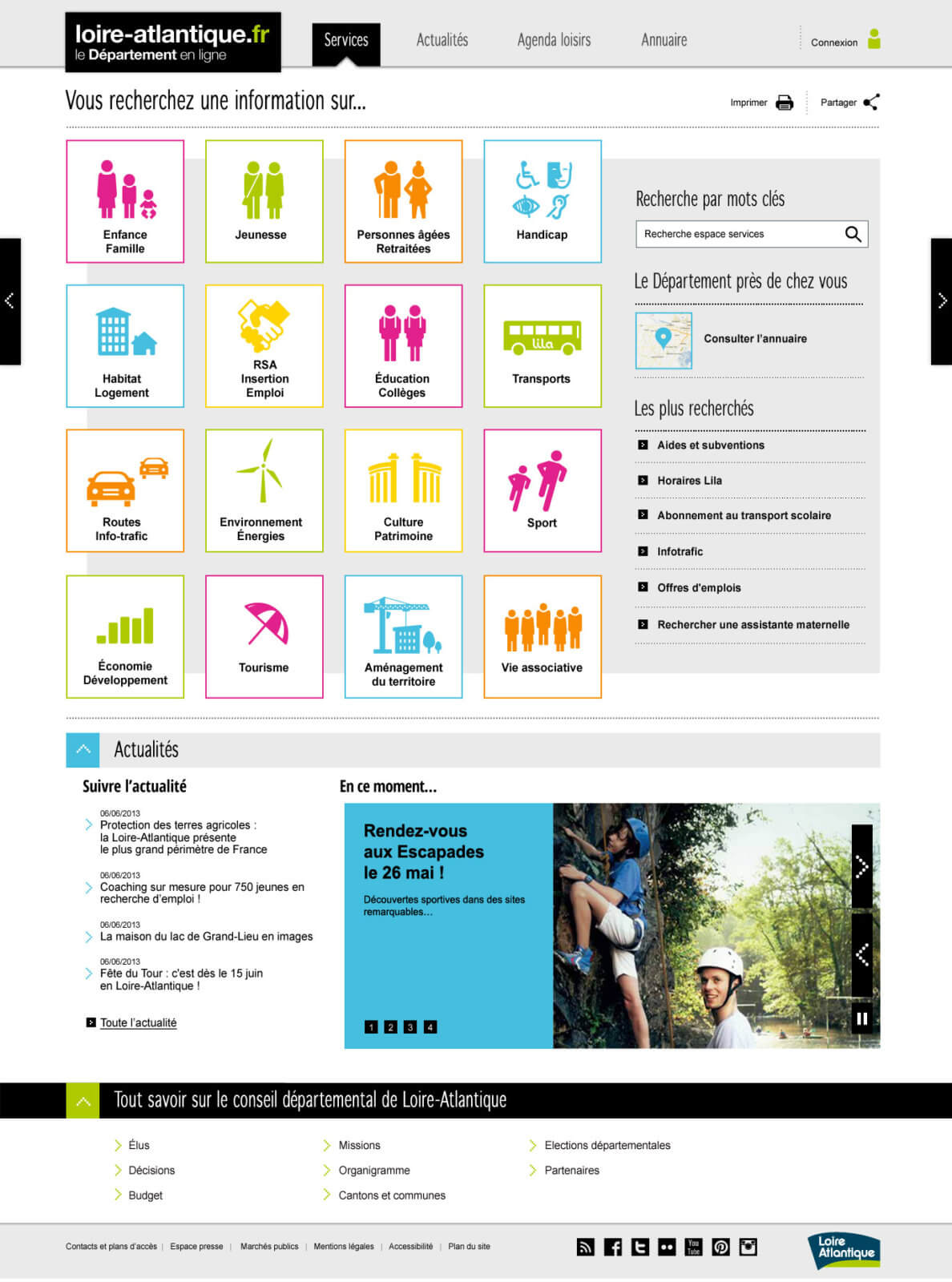
Ancien visuel du site de Loire-Atlantique
Méthodologie adaptée : vers de l’agilité et du Design System
Une fois l’architecture technique des différents sites analysée, des problématiques spécifiques à la réalisation ont émergé. Le projet a pris alors un nouveau virage, tant sur la méthodologie que sur la technicité proposée initialement.
Pour y répondre, la réorientation du projet s’est appuyée sur les axes suivants :
- 1ère problématique : Sur un périmètre aussi large, comment réaliser le projet dans de bonnes conditions et de façon fluide ?
Réorientation adoptée : Le client et l’équipe Digiwin a fait le choix de commencer le projet par le site principal du Département pour ensuite décliner la suite de la refonte sur les sites restants.
- 2e problématique : Comment construire une interface duplicable et stable le plus facilement et intelligemment possible ?
Réorientation adoptée : Pour déployer de façon harmonieuse et structurée, la stratégie choisie a été de construire un Design System en prenant en compte des enjeux d’accessibilité.
Dans l’article suivant, nous allons voir plus en détail le projet de refonte qui répond à la fois aux besoins initiaux mais aussi aux nouvelles problématiques rencontrées.