Souvent oubliée, une plateforme collaborative conçue sans UX/UI dès sa conception pénalise le parcours utilisateur et donc son adoption. De ce fait, quels sont les éléments clés pour dynamiser les pratiques collaboratives ? Au travers cet article, nous vous exposons 9 pratiques d’UX/UI, indispensables pour un usage optimisé de la plateforme.
Intro : Vous avez dit UX/UI ?
Avant tout, revenons sur la définition de l’UX et de l’UI :
- UX (User Experience) : c’est la conception des parcours utilisateurs, du point de vue des utilisateurs. Le point de départ est l’étude approfondie de ses utilisateurs grâce à un panel d’outils de conception (atelier personae, empathy map, user map journey …). Ensuite, il s’agit de penser les « articulations des pages » et les « fonctionnalités attendues » dans une démarche user-centric. En résumé, un bon UX garantit à l’utilisateur un parcours optimisé qui répond précisément à son besoin de navigation sur la plateforme.
- UI (User Interface) : c’est la conception de l’interface qui sert le parcours utilisateur. En double cohérence avec la proposition d’UX et de positionnement projet, il s’agit d’orchestrer l’ensemble des interactions et contenus de façon intuitive et confortable. Par exemple, c’est grâce à l’UI que le placement, la forme et la couleur des éléments sont définis.
Bien coordonnées, l’UX et l’UI permettront à vos collaborateurs de mieux naviguer sur la plateforme : retrouver plus simplement ce qu’ils recherchent, inciter à la contribution, rendre la lecture agréable … Ceci est valable pour tous les acteurs de la plateforme : administrateurs, contributeurs, utilisateurs finaux…
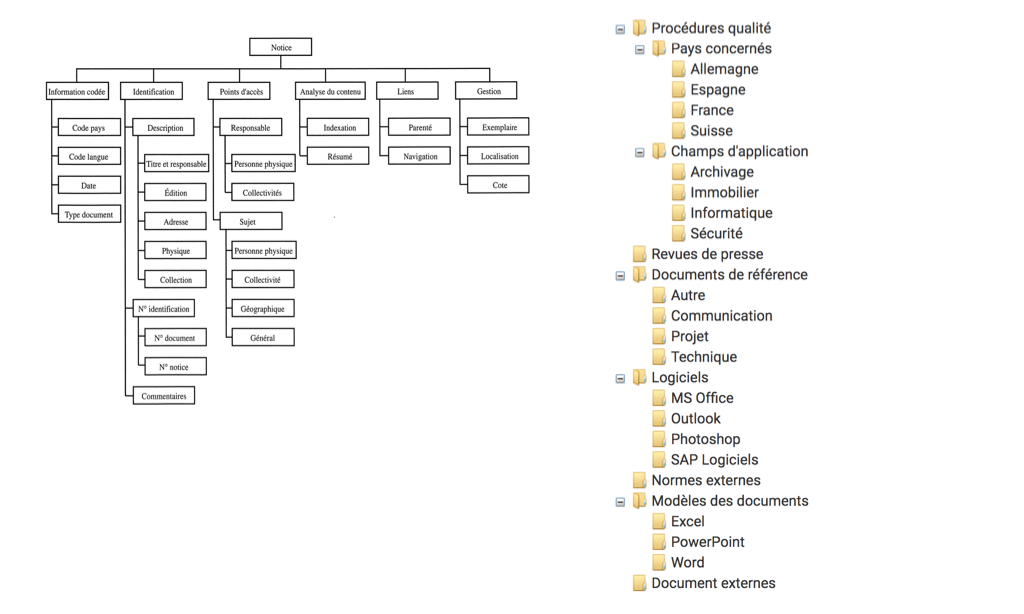
1. Organiser l’arborescence en empathie avec vos collaborateurs
Il est primordial de penser une arborescence du point de vue de ses utilisateurs et obtenir une arborescence plus intuitive. Ci-dessous, la première arborescence est pensée à travers un axe « positionnement / organisation » qui peut être distante de ses utilisateurs. La seconde, privilégie une logique d’organisation par typologie de contenus, d’usages ou par projets : plus proche du quotidien de ses collaborateurs.
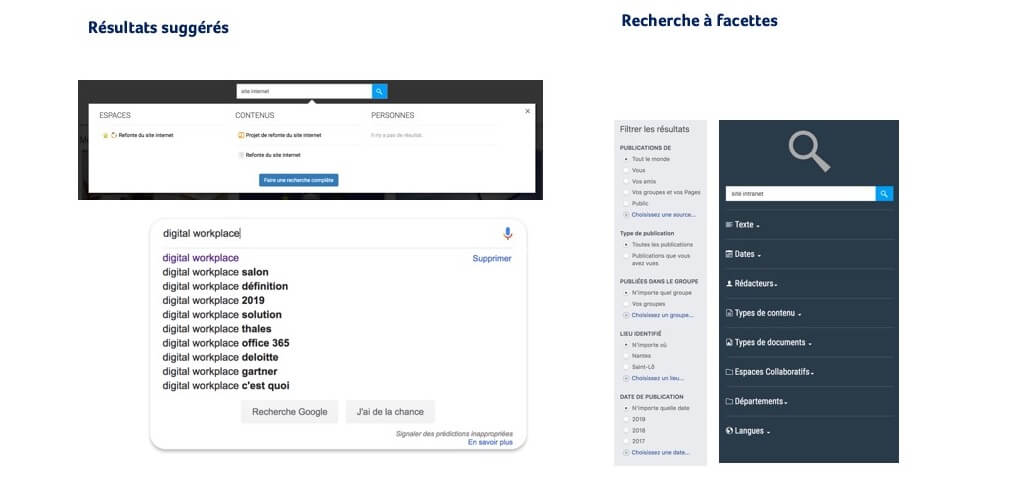
2. Rendre la recherche intelligente
Aujourd’hui, les internautes effectuent plus de 50% de leurs recherches via le moteur de recherche. C’est pourquoi, nous vous conseillons au minima de proposer des « résultats suggérés » pour rendre la recherche plus rapide et limpide. Au mieux, proposez une « recherche à facette » avec la possibilité de trier les contenus avec des critères avancés.
3. Profiler dès la page d’accueil
Chaque utilisateur a un besoin propre, et donc des accès à des contenus différents. Personnalisez votre page d’accueil et les zones récurrentes de navigation (header, sidebar …) pour adapter le parcours utilisateur à vos cibles selon les différents services, niveaux hiérarchiques ou différentes zones géographiques auxquels il appartiennent. Les contenus leur seront plus pertinents.
4. Personnaliser les fonctionnalités
Tout comme la page d’accueil, l’utilisateur doit s’approprier l’outil. La plateforme collaborative devient donc personnelle ce qui augmente ses interactions.
5. « Auteuriser » les contenus
Lorsque vos plateformes sont ouvertes à la contribution, il est essentiel d’insérer le nom de l’auteur dans les publications (comme vous pouvez d’ailleurs le constater en bas de cet article). Les bénéfices sont multiples :
– Rendre visible le travail des autres,
– Ouvrir les réactions,
– Identifier l’expertise et les centres d’intérêt des collaborateurs,
– Inciter à la contribution sur la plateforme collaborative.
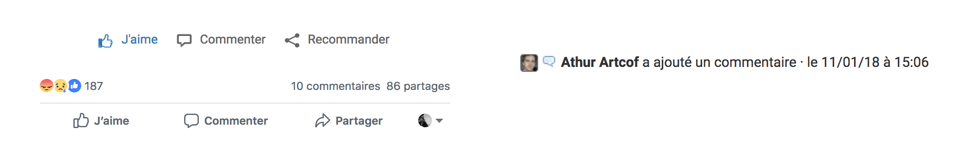
6. Permettre à la communauté de réagir
Véritable réseau social d’entreprise, les plateformes collaboratives peuvent valoriser les interactions en permettant aux utilisateurs de « réagir ». De cette façon, vos collaborateurs peuvent avoir des retours concrets sur leurs contributions et modifier le contenu si besoin, confirmer une orientation donnée ou galvaniser le partage …
7. Ouvrir les canaux de conversation
En duo ou à plusieurs, ouvrez des canaux de conversations en fonction du besoin de l’échange (projets, thématiques d’intérêt ou travaux de groupe). Les échanges pourront être facilement retrouvées car centralisées (et non éparpillées comme les mails).
L’information sera diffusée de façon plus rapide et dynamique, favorisant d’avantage les échanges formels ou informels.
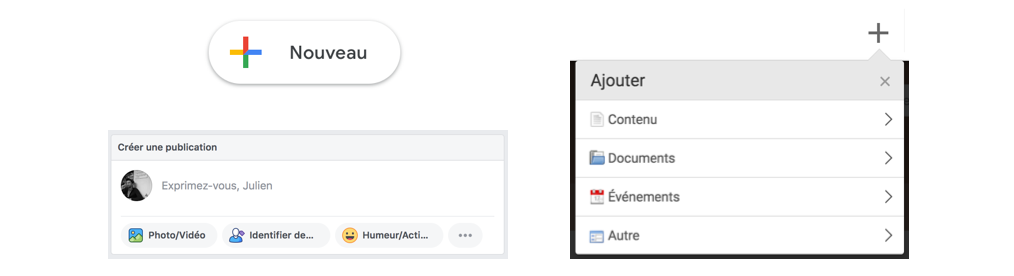
8. Simplifier la contribution
Pour favoriser l’usage fréquent de la plateforme, pensez à des accès à la contribution les plus simples et ergonomiques possibles. Cela permet à l’utilisateur de se repérer facilement parmi les nombreuses fonctionnalités existantes.
9. Notifier l’activité pour créer un lien émotionnel
Être informé de la « vie de la plateforme » à travers des notifications permet de fidéliser le collaborateur. Rassemblez les retours d’activité dans un emplacement unique, visibles facilement à l’aide d’une typographie ou d’un icône particuliers notifiant d’une nouvelle.
10. Ajuster pour mieux s’adapter
N’oubliez pas que l’on (co-)construit l’UX/UI lors de la phase conception. Pour autant, il est recommandé d’ajuster quelques éléments avant le lancement officiel lors d’une phase dite « pilote ». Cette phase vous permettra entre autre de « tester les usages en conditions réelles ».
Mais il en est de même pour la phase après-lancement, une fois « un usage de masse » de la plateforme par l’ensemble de vos collaborateurs. Remontez et capitalisez les REX (retours d’expérience) pour améliorer la plateforme collaborative.
Plus tard, nous vous conseillons d’ajuster les nouveaux besoins métiers, nouveaux process de votre organisation à l’usage de la plateforme. Au mieux, d’anticiper les futurs.